CSS隐藏横向滚动条是一个前端开发中非常实用的技巧,我作为一名前端工程师,在实际工作中亲身体验了它的神奇效果。下面我将分享三个关键点,帮助大家更好地理解和应用这一技巧。
1.使用overflow属性隐藏滚动条
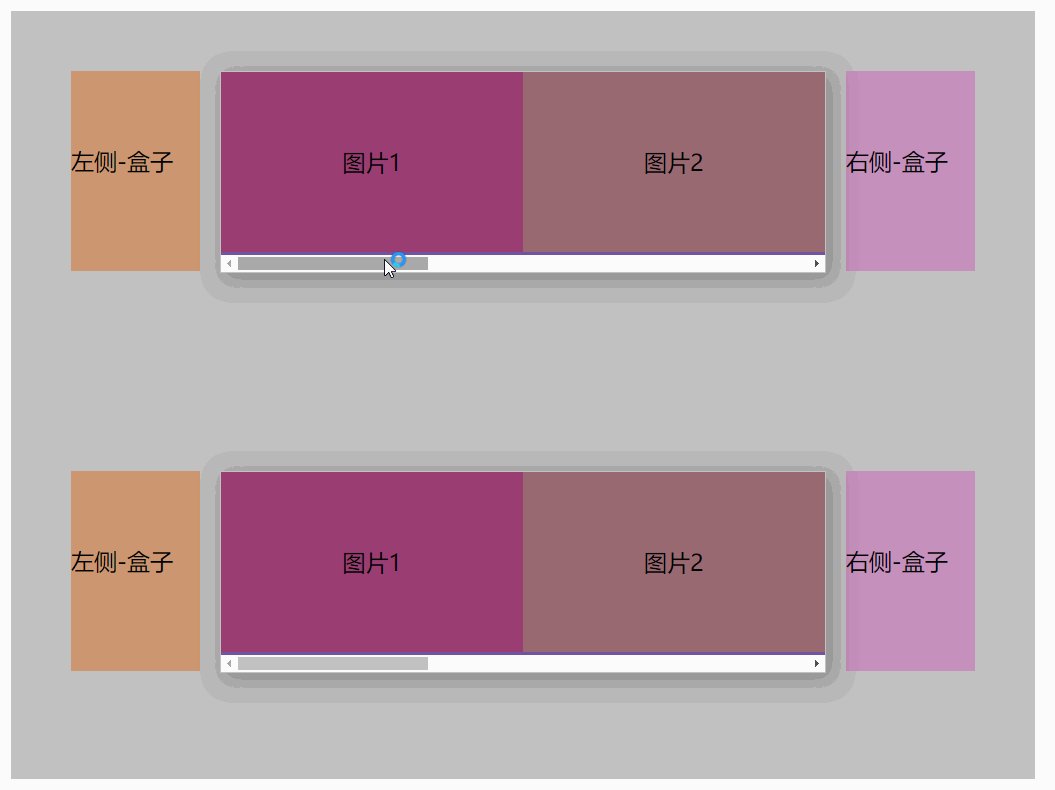
在HTML中,我们经常会遇到横向滚动条占据宝贵空间的情况,影响页面的美观性。这时,我们可以通过CSS中的overflow属性来隐藏滚动条。例如,如果要隐藏横向滚动条,只需要在对应元素的样式中添加如下代码:
css
.overflow-hidden {
overflow-x: hidden;

这样一来,就能够将横向滚动条完美地隐藏起来,让页面呈现出更加整洁的效果。
2.使用::-webkit-scrollbar伪类美化滚动条

除了隐藏滚动条外,我们还可以通过使用::-webkit-scrollbar伪类来美化滚动条的样式。这个伪类仅适用于WebKit浏览器(如Chrome、Safari等),通过设置不同的样式属性,我们可以自定义滚动条的外观。
例如,如果要设置滚动条的宽度、颜色和圆角等属性,可以使用如下代码:

```css
.custom-scrollbar::-webkit-scrollbar {
width: 8px;
.custom-scrollbar::-webkit-scrollbar-track {

background-color:#f1f1f1;
.custom-scrollbar::-webkit-scrollbar-thumb {
background-color:#888;
imtoken钱包手机版:https://wangyantian.com/android/17667.html
