你有没有发现,在使用卫星小飞机的时候,字体大小有时候真的让人头疼呢?有时候太小了看不清,有时候又太大,显得整个界面乱糟糟的。别急,今天就来手把手教你如何调整卫星小飞机的字体大小,让你的使用体验瞬间提升!
一、CSS样式表调整字体大小:轻松三步走

想要通过CSS样式表调整字体大小,其实超级简单,只需要三步就能搞定!
1. 创建CSS文件:首先,打开卫星小飞机所在的文件夹,新建一个名为“style.css”的CSS文件。
2. 编写CSS代码:在style.css文件中,输入以下代码:
```
body {
font-size: 16px;
}
```
这里的16px表示字体大小,你可以根据自己的喜好调整这个数值。
3. 引入CSS文件:接下来,在HTML文件中引入刚刚创建的style.css文件。在
内添加以下代码:```
```
这样,字体大小调整就完成了!
二、JavaScript动态修改字体大小:灵活多变

除了CSS样式表,你还可以使用JavaScript来动态修改字体大小,这样更加灵活多变。
1. 添加HTML代码:在HTML文件中添加以下代码:

```
```
这两个按钮分别用于增大和减小字体大小。
2. 编写JavaScript代码:在JavaScript文件中添加以下代码:
```javascript
function changeFontSize(reduce) {
var body = document.getElementsByTagName(\body\)[0];
if (reduce) {
body.style.fontSize = (parseFloat(body.style.fontSize) - 1) + 'px';
} else {
body.style.fontSize = (parseFloat(body.style.fontSize) + 1) + 'px';
}
}
```
这段代码可以根据你的需求动态调整字体大小。
三、微星小飞机调整字体大小:轻松几步
如果你使用的是微星小飞机,调整字体大小同样简单。
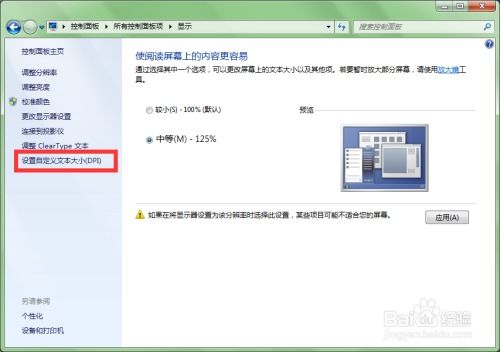
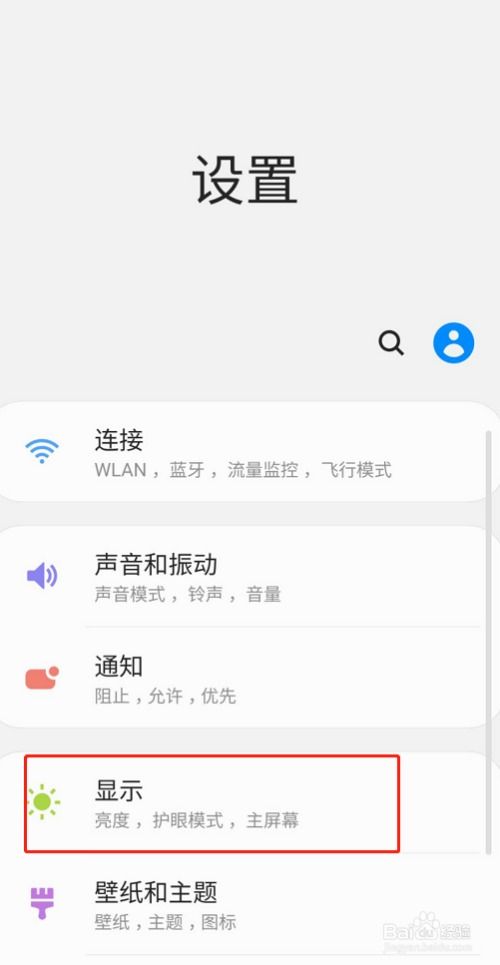
1. 进入设置界面:打开微星小飞机软件,点击右上角的设置按钮,进入设置界面。
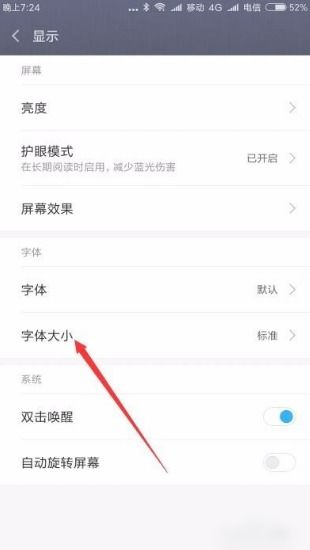
2. 找到显示设置:在设置界面中,找到“显示”选项,点击进入。
3. 调整字体大小:在显示设置中,找到“字体大小”选项,这里有三种字体大小可供选择:小、中、大。你可以根据自己的需求选择合适的字体大小。
4. 应用设置:选择好字体大小后,点击“应用”按钮,微星小飞机会自动保存你的设置,并立即生效。
四、注意事项
1. 调整字体大小可能会影响游戏体验,请根据个人喜好进行设置。
2. 在调整字体大小后,部分界面可能需要重新加载,请耐心等待。
3. 如果您使用的是自定义主题,调整字体大小可能会影响主题效果,请谨慎操作。
通过以上方法,相信你已经学会了如何在卫星小飞机中调整字体大小。现在,你就可以根据自己的需求,轻松调整字体大小,享受更加舒适的使用体验啦!
