在CSS中,箭头样式是一个常见的需求。无论是在网页设计中还是在UI界面中,箭头都能起到很好的装饰和指示作用。而如今,市面上有各种各样的CSS箭头样式可供选择,让人眼花缭乱。那么,在这些迥异的箭头样式中,哪个才能真正击中人们的心呢?下面就让我带你来看看吧!
1.游刃有余:轻松驾驭的基础箭头
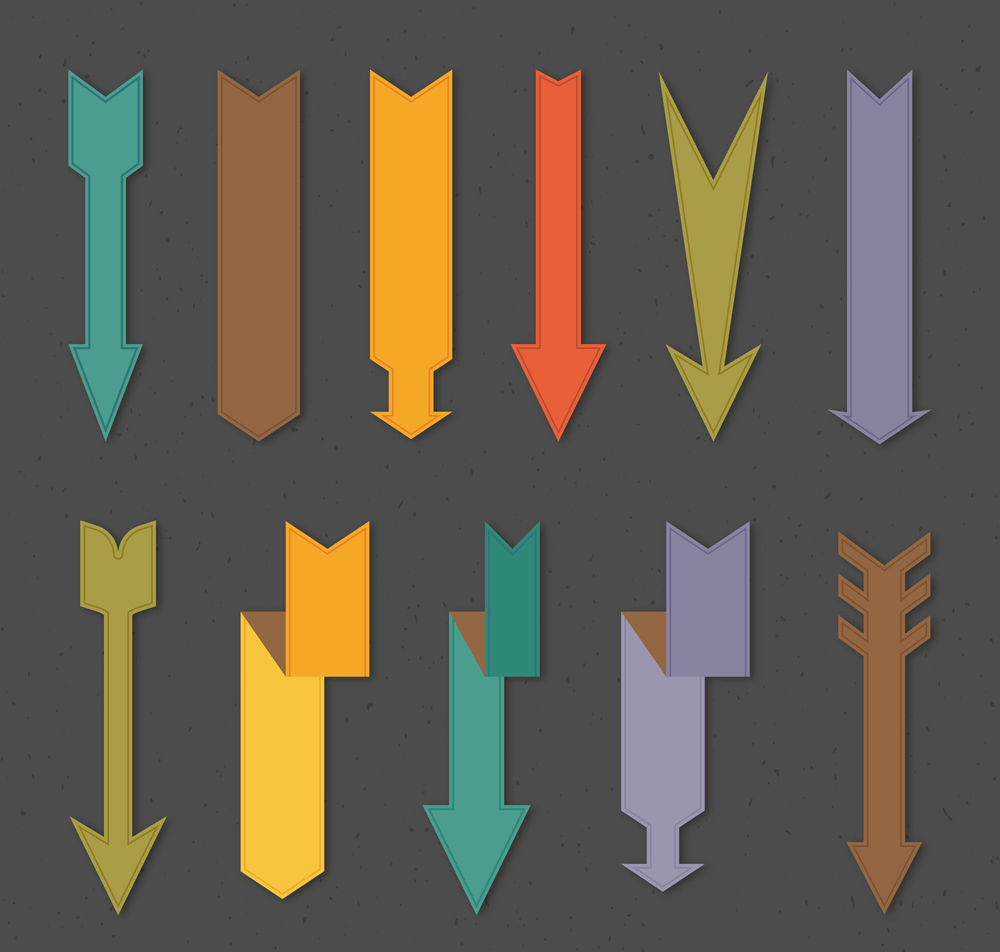
这是最简单也是最常见的一种箭头样式。它由一个矩形和一个三角形组成,简洁明了。它不仅容易实现,而且使用起来非常灵活。无论是指示导航栏菜单还是提示信息,这个基础箭头都能游刃有余地完成任务。

2.别具一格:时尚潮流的扁平箭头
扁平设计风格近年来非常流行,箭头也不例外。这种扁平箭头简洁大方,线条流畅。它舍弃了繁复的阴影和渐变效果,通过简单的几何图形表达箭头的意义。它的现代感和时尚感能让你的页面焕然一新,别具一格。

3.弹指间:动感十足的动画箭头

如果你想要给你的页面增加一些活力和趣味性,那么动画箭头是一个不错的选择。
whatsapp官方下载中文版:https://wangyantian.com/android/17660.html
