你有没有发现,在玩游戏的时候,有时候角色边缘会突然冒出一圈红光?这红光可不是随便冒出来的,它可是有着大作用的哦!今天,就让我带你一探究竟,揭秘游戏边缘发红的奥秘吧!
红光背后的秘密:视觉提示的艺术

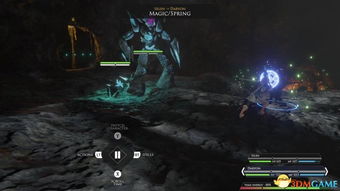
想象你正在玩一款ARPG游戏,正与一只凶猛的怪物激战正酣。突然,你发现怪物的边缘轮廓开始发红,这可不是怪物生气了,而是游戏在悄悄告诉你:“这里可是你的攻击目标哦!”这种视觉提示,就是通过边缘发红来实现的。
技术揭秘:Shader的魔法

那么,这红光是怎么来的呢?答案就是Shader。Shader,简单来说,就是控制GPU如何显示图像的算法。它就像是一个魔法师,通过编写特定的代码,让游戏中的物体边缘呈现出不同的颜色。
在Unity3D这样的游戏引擎中,Shader通常由专门的程序员编写。他们会根据游戏的需求,设计出各种Shader,让游戏世界更加丰富多彩。而边缘发红的Shader,就是其中的一种。
Shader的诞生:从文本到现实

你可能觉得Shader很神秘,其实它就是一个文本文件。打开它,你会发现里面都是一些看起来很复杂的代码。这些代码就像是一把钥匙,打开了游戏世界的另一扇门。
比如,一个简单的Shader代码可能如下所示:
```c
Shader \Custom/EdgeRed\
Properties
{
_Color (\Edge Color\, Color) = (1,0,0,1)
}
SubShader
{
Tags { \RenderType\=\Opaque\ }
LOD 100
Pass
{
CGPROGRAM
pragma vertex vert
pragma fragment frag
include \UnityCG.cginc\
fixed4 _Color;
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
return _Color;
}
ENDCG
}
}
这段代码的作用就是让物体的边缘呈现出红色。是不是觉得有点复杂?别担心,Shader的编写是一门技术活,需要一定的编程基础。
游戏中的红光:无处不在的视觉提示
在游戏中,边缘发红的应用非常广泛。比如,在射击游戏中,敌人的头部边缘会发红,告诉你这是可以射击的目标;在角色扮演游戏中,怪物的边缘发红,告诉你这是你正在攻击的对象。
此外,还有一些游戏会利用边缘发红来营造特殊的氛围。比如,在恐怖游戏中,角色的边缘可能会发红,告诉你危险正在靠近。
:红光背后的故事
通过这篇文章,你是不是对游戏边缘发红有了更深入的了解?其实,这红光背后,是游戏开发者们精心设计的视觉提示,它让游戏世界更加丰富多彩,也让玩家们能够更好地体验游戏。
所以,下次再玩游戏的时候,别忘了留意那些边缘发红的物体,它们可是游戏世界中的小秘密哦!
